Jak wyświetlać losowe wpisy w WordPress?

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Jeśli prowadzicie Państwo blog od kilku lat i aktywnie dodajecie wpisy na nim, to na pewno za ten czas zebrało się kilkaset artykułów. Część z nich jest bardziej popularna wśród użytkowników i jest odwiedzana regularnie. Kolejna – odwiedza się rzadziej i nie budzi takiego zainteresowania w czytelników. A częściej bywa tak, że wpis, który jeszcze tydzień temu spowodował do aktywnych dyskusji, dziś jest zapomniany przez użytkowników.
Z podobną sytuacją na pewno spotkał się każdy bloger. Nie ma w tym nic dziwnego. Wiadomo, że informacja jest ciekawa dopóki na niej istnieje zapytanie w użytkowników. Zwłaszcza w dziedzinie IT, gdzie technologii zmieniają się błyskawicznie, a nowe rozwiązania zastępują poprzedników. Właśnie, dlatego aby odwiedzjące nie zapomnęli o starszych wpisach na blogach stosują się różne triki: dodawane są widgety z popularnymi artykułami, polecanymi tematami, wpisami, które posiadają najwięcej komentarzy itd. Jesteśmy pewni, że również korzystacie z takich rozwiązań na własnym blogu. Ze swojej strony pokażemy dziś jeszcze jeden sposób, aby wasze starsze artykuły były dalej czytane i komentowane przez użytkowników strony. Chodzi o losowaniu artykułów.
Dodawane wpisy w WordPress wyświetlane są w odwrotnym porządku chronologicznym. Dzięki temu odwiedzające pierwszymi będą wiedzieli nowe artykuły. Przez to wpisy, które byli opublikowane wcześniej mogę nie trafić na oczy odwiedzających strony. Dlatego można dodać na panel boczny dodatkowy widget, który będzie wyświetlał losowe artykuły. Wtedy nowe i starze wpisy będę pomieszane, co pozwoli użytkownikom zapoznać się z różnymi tematami waszej strony.
Przedstawimy Państwu 2 sposoby na realizację powyższego pomysłu. Jeden z nich – za pomocą wtyczki, a drugi – przez dodanie kodu do pliku functions.php.
Sposób 1. Instalacja wtyczki Advanced Random Posts Widget
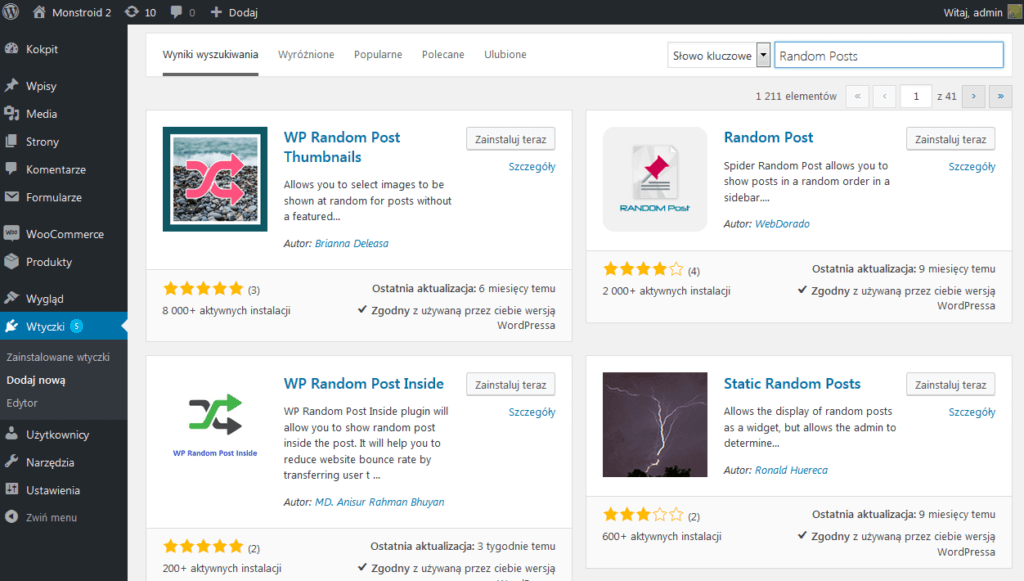
Nie jest to jedyna wtyczka, która pozwoli wylosować wpisy z blogu. Przy dodaniu zapytania „Random Posts” pod czas poszukiwania wtyczek na repozytorium WordPress można znaleźć aż ponad 1200 elementów (rys. 1).

Rezultat wyszukiwania na repozytorium WordPress
Dlatego możecie wybrać Państwo dowolne inne rozwiązanie. W naszym przypadku, wybór padł na wtyczkę Advanced Random Posts Widget, ponieważ jest ona prosta w użyciu i zawiera interesujące nas opcji.
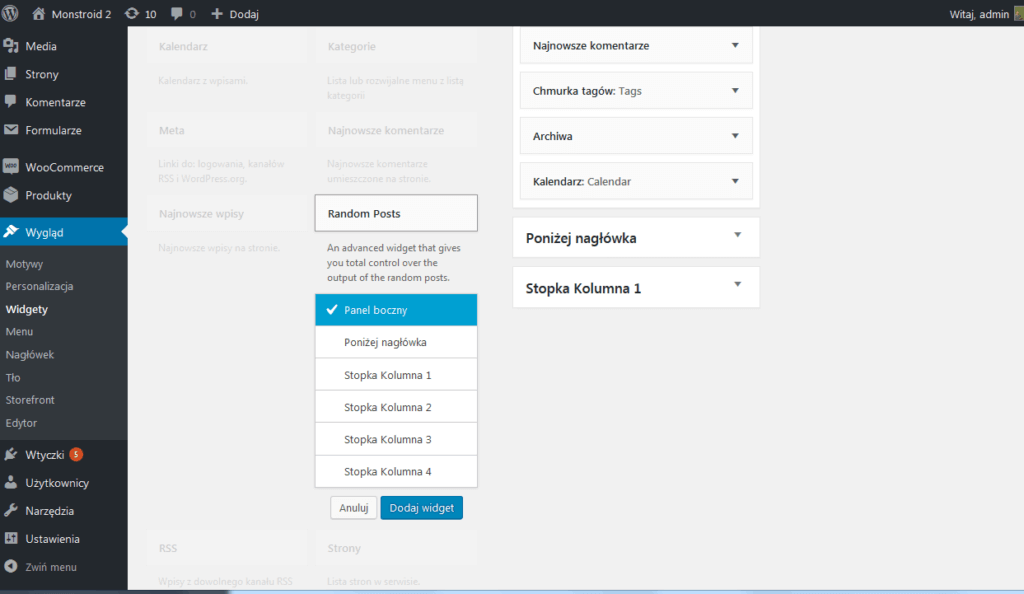
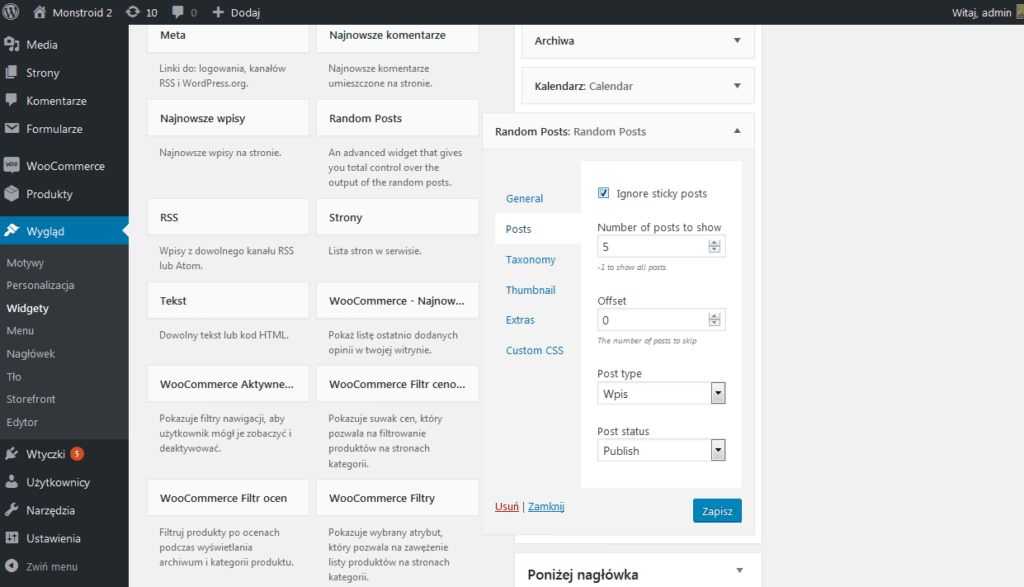
Po instalacji i włączenia tej wtyczki pojawi się odpowiedni widget „Random Posts”. Znaleźć go można w sekcji Wygląd – Widgety panelu administracyjnego (rys. 2).
Dalej za pomocą metody „Przeciągnij i Upuść” przeniesiemy ten widget na panel boczny (rys. 3).

Rysunek 3. Opcji widgetu Random Posts
Widget Advanced Random Posts to potężny dodatek z ogromną liczbą ustawień. Możecie wybrać Państwo różne typy rekordów, wyświetlać cudzysłowy lub miniatury, pomijać niepotrzebne rekordy lub wyświetlać posty dotyczące odpowiednich kategorii oraz tagów.
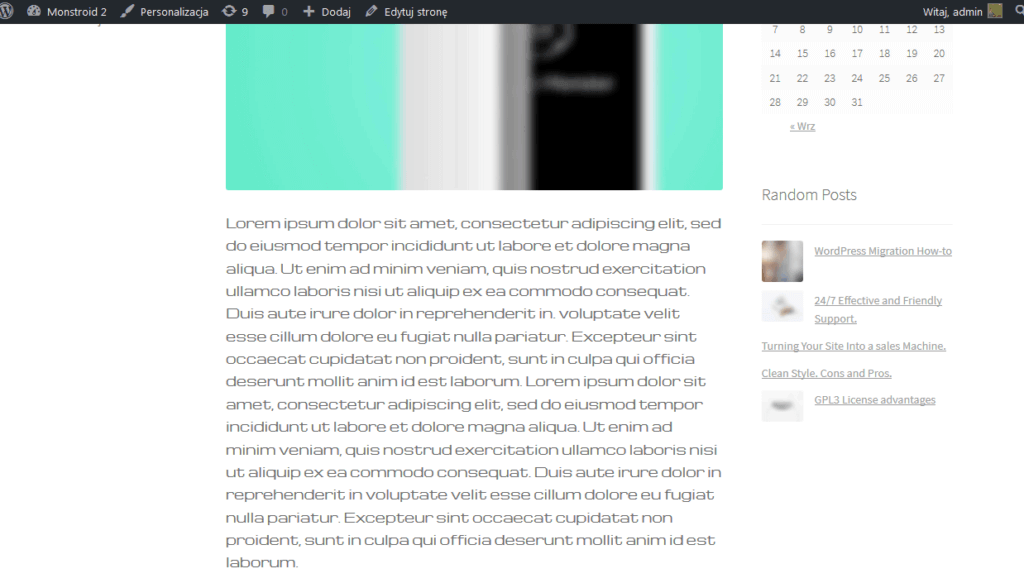
W naszym przypadku wybierzemy 5 wpisów do wyświetlania i w kategorii „Miniatura (Thumbnail)” ustawimy opcję wyświetlania miniatur (display thumbnail). Po zapisywaniu wprowadzonych zmian przechodzimy do blogu (rys. 4).
Jak widać z tego rysunku niektóre ze wpisów nie mają miniatur, a inne są zablurowane. Korzystam się z darmowego motywu GPL Monstroid 2 Lite, który przez ograniczenia licencji zawiera tylko zablurowane obrazki. Jeśli nie przytrzeć na jakość grafiki, to można powiedzieć na pewno, że wtyczka działa i widget wyświetla wylosowane wpisy.
Sposób 2. Modyfikacja pliku functions.php
Podany sposób pozwoli Państwu ręcznie wprowadzić zmiany do pliku funkcji motywu używanego domyślnie. Przed realizacją wszystkich zmian rekomendujemy stworzyć motywy potomny i edytować plik functions.php podanego motywu. To pozwoli Państwu zabezpieczyć wprowadzone zmiany od utraty przy kolejnych aktualizacjach templatki.
Wprowadzić zmiany do pliku functions.php można w kilka sposobów. Skorzystamy się wbudowanego edytora WordPress dla realizacji tego celu. Dlatego przejdziemy do sekcji Wygląd – Edytor i z pośród dostępnych plików motywu wybierzemy functions.php. Na koniec tego pliku wstawiamy poniższy kod (rys. 5):
function devise_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Odnowienie oryginalnego Post Data */
wp_reset_postdata();
} else {
$string .= 'wpisy nie były znalezione';
}
return $string;
}
add_shortcode('devise-random-posts','devise_rand_posts');
add_filter('widget_text','do_shortcode');
W zmiennej posts_per_page możecie ustawić Państwo intersująca ilość wpisów do wyświetlenia
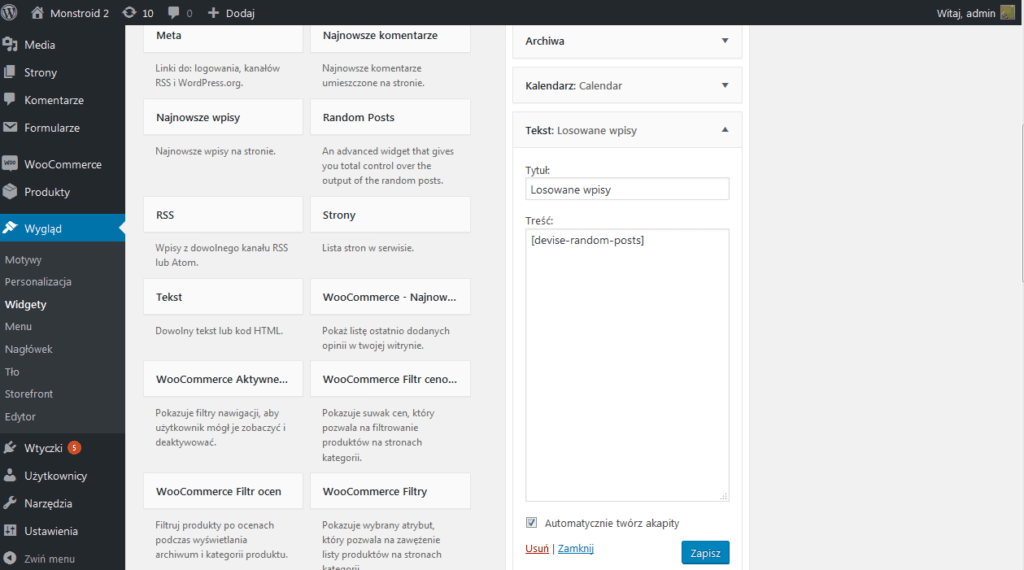
Po zapisywaniu wszystkich zmian, możemy skorzystać się z shortcode [devise_rand_posts] do wyświetlenia losowych wpisów. Dlatego przejdziemy do sekcji Wygląd – Widgety i dodamy tekstowy widgety na panel boczny. Do niego wstawimy odpowiedni shortcode (rys. 5).
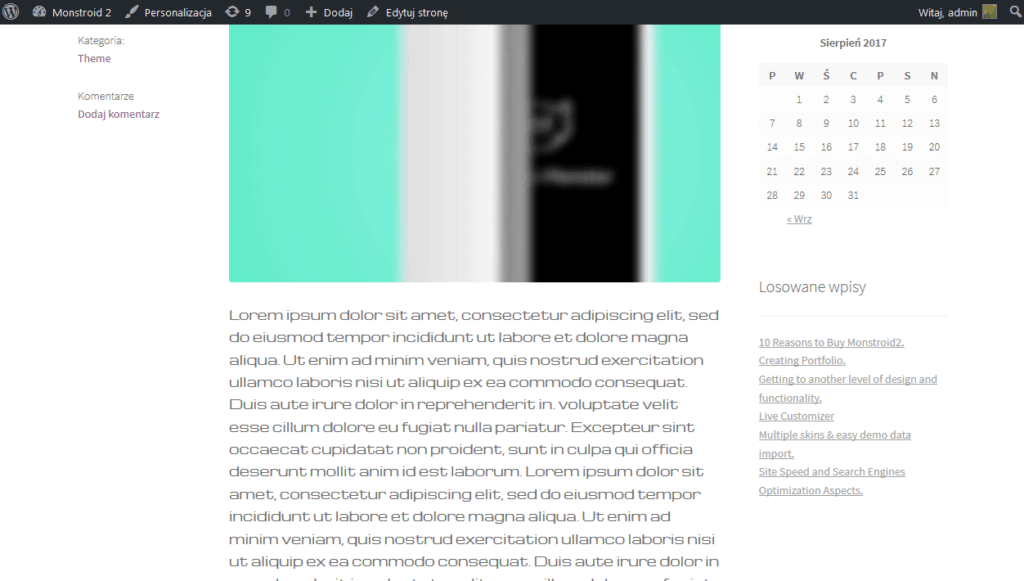
Zapisujemy zmiany i przechodzimy do bloga. Otrzymamy następujący rezultat (rys. 6):
Jak widać z rysunku 7 nasz shortcode wylosował 5 wpisów z blogu. A więc, kod działa poprawnie.
Podsumowanie
Prowadzenia blogu to nie taka prosta sprawa jak może wyglądać na pierwszy zrzut oka. Bloger musi nie tylko pisać dobre wpisy, lecz także zawsze kombinować z projektem strony, aby przyciągać uwagę odwiedzających do publikowanych artykułów. Dzisiejsze rozwiązanie pozwoli pokazać czytaczom przypadkowe wpisy z blogu. Dzięki temu wasze starsze wpisy będą mieli większe szanse być czytanymi i komentowanymi przez użytkowników. To będzie dla was dodatkowym bodźcem do przygotowania nowej zawartości.
- 10 trendów w projektowaniu stron internetowych www 2020 - 4 stycznia 2020
- Jak sprawdzić czy wtyczka jest bezpieczna? - 4 stycznia 2020
- Ochrona przed spamem w WordPress bez wtyczek - 4 stycznia 2020
- Nowa paczka darmowych motywów od TemplateMonster - 4 stycznia 2020
- Jak korzystać z fontów Google na stronie www? - 4 stycznia 2020
- Jak wyświetlać losowe wpisy w WordPress? - 4 stycznia 2020
- Trendy w projektowaniu stron 2018 - 4 stycznia 2020
- Darmowe motywy 2017 od Templatemonster - 4 stycznia 2020
- Jak dodać wybrane fonty Google do edytora TinyMCE Advanced? - 4 stycznia 2020
- Jak dodać przyciski justowania i podkreślania w edytorze WordPressa? - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.