Jak dodać wybrane fonty Google do edytora TinyMCE Advanced?

[ SEOWind.io - pisz treści które rankują się w TOPach ]

W poprzednim artykule podejmowałem temat o dodaniu (przywróceniu) przycisków podkreślenia i justowania tekstu w edytorze. Jednym ze sposobów na to jest użycie wtyczki TinyMCE Advanced, która zastępuje standardowy edytor i pozwala Państwu korzystać z szeregu dodatkowych opcji pod czas dodania i publikacji wpisów. W dzisiejszym artykule pokażę w jaki sposób można dodać niestandardowe fonty Google do TinyMCE Advanced.
Użycie kreatywnych fontów webowych pozwala tworzyć niepowtarzalne projekty, które będą wyróżniać waszą witrynę z pośród stron konkurentów. Ciekawe fonty webowe można znaleźć w serwisie Google Fonts, który oferuje 500+ różnych typografii do użycia. Dokumentacja na temat ich integracji znajduje się również na stronie serwisu, jak i na blogach webmasterskich. W dzisiejszym artykule pokażę Państwu w jaki sposób będziemy mogli użyć fontów Google przy edycji treści poprzez wtyczkę TinyMCE Advanced.
Przed dodaniem fontów do wtyczki należy wybrać ze strony Google Fonts. Mój wybór padł na 4 typografie: Aclonica, Lato, Michroma i Paytone One.
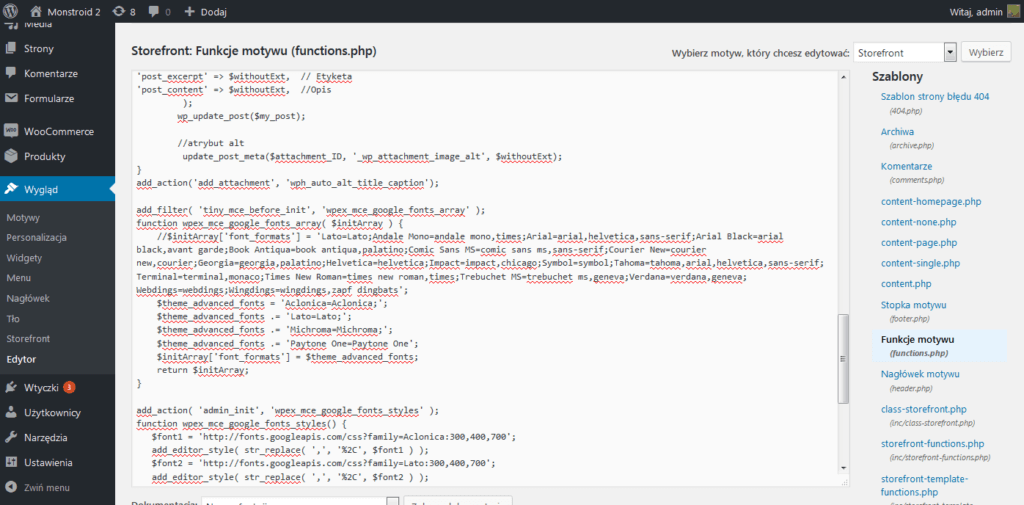
Aby podłączyć wybrane fonty do wtyczki TinyMCE Advanced należy zmodyfikować plik funkcji motywu. Skorzystamy z wbudowanego edytora, aby wprowadzić niezbędne zmiany. Przechodzimy do sekcji Wygląd => Edytor i otworzymy plik functions.php.
Dodajemy do podanego pliku 3 fragmentu kodu:
add_filter( 'tiny_mce_before_init', 'wpex_mce_google_fonts_array' );
function wpex_mce_google_fonts_array( $initArray ) {
$theme_advanced_fonts = 'Aclonica=Aclonica;';
$theme_advanced_fonts .= 'Lato=Lato;';
$theme_advanced_fonts .= 'Michroma=Michroma;';
$theme_advanced_fonts .= 'Paytone One=Paytone One';
$initArray['font_formats'] = $theme_advanced_fonts;
return $initArray;
}
Za pomocą powyższej funkcji wpex_mce_google_fonts_array uruchamiamy wybór fontów w rozwijanym menu edytora. Funkcja wpex_mce_google_fonts_styles pozwala wyświetlać styl fontów (jej “grubość”):
add_action( 'admin_init', 'wpex_mce_google_fonts_styles' );
function wpex_mce_google_fonts_styles() {
$font1 = 'http://fonts.googleapis.com/css?family=Aclonica:300,400,700';
add_editor_style( str_replace( ',', '%2C', $font1 ) );
$font2 = 'http://fonts.googleapis.com/css?family=Lato:300,400,700';
add_editor_style( str_replace( ',', '%2C', $font2 ) );
$font3 = 'http://fonts.googleapis.com/css?family=Michroma:300,400,700';
add_editor_style( str_replace( ',', '%2C', $font3 ) );
$font4 = 'http://fonts.googleapis.com/css?family=Paytone+One:300,400,700';
add_editor_style( str_replace( ',', '%2C', $font4 ) );
}
Ostatni fragment kodu pozwala integrować fonty w system.
add_action( 'admin_head-post.php', 'cwc_fix_html_editor_font' ); // add_action( 'admin_head-post-new.php', 'cwc_fix_html_editor_font' ); add_action( 'wp_head', 'cwc_fix_html_editor_font' ); function cwc_fix_html_editor_font() { ?> <style> @import url(http://fonts.googleapis.com/css?family=Aclonica); @import url(http://fonts.googleapis.com/css?family=Lato); @import url(http://fonts.googleapis.com/css?family=Michroma); @import url(http://fonts.googleapis.com/css?family=Paytone+One); </style> <?php }
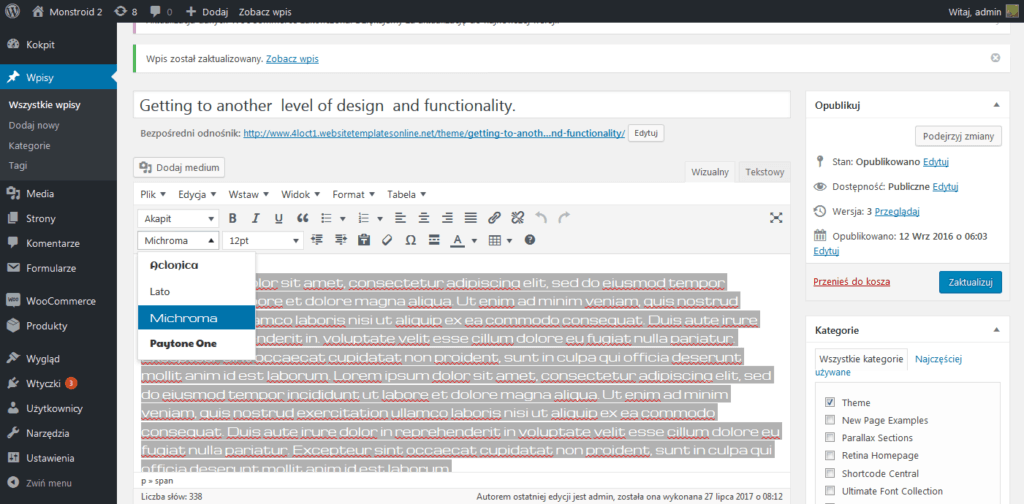
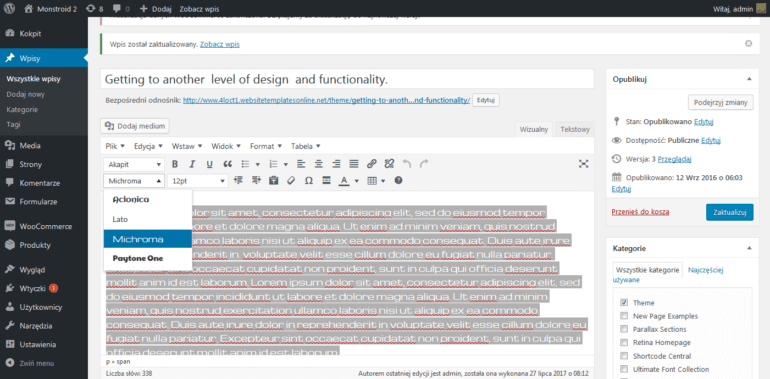
Zapisujemy wszystkie zmiany i otwieramy dowolny wpis do edycji. Spróbujmy zmienić styl tekstu za pomocą nowego fontu Michroma.
Jak widać na powyższym screenie w rozwijanym menu pojawiły się 4 wybrane przez nas fonty (zastąpiły one standardowe typografie edytora). Zapisujemy wszystkie zmiany i przechodzimy na stronę artykułu:
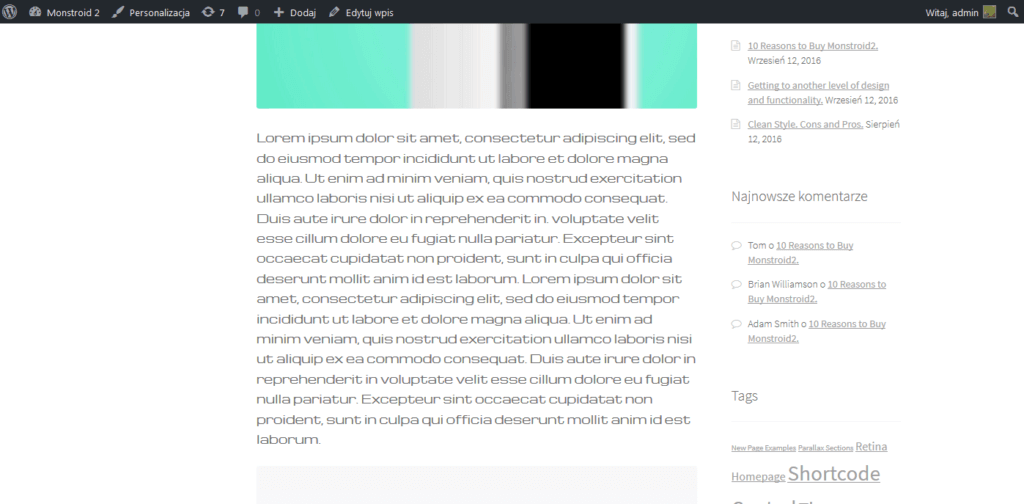
Jak widać tekst artykułu został zmieniony na font Michroma.
- 10 trendów w projektowaniu stron internetowych www 2020 - 4 stycznia 2020
- Jak sprawdzić czy wtyczka jest bezpieczna? - 4 stycznia 2020
- Ochrona przed spamem w WordPress bez wtyczek - 4 stycznia 2020
- Nowa paczka darmowych motywów od TemplateMonster - 4 stycznia 2020
- Jak korzystać z fontów Google na stronie www? - 4 stycznia 2020
- Jak wyświetlać losowe wpisy w WordPress? - 4 stycznia 2020
- Trendy w projektowaniu stron 2018 - 4 stycznia 2020
- Darmowe motywy 2017 od Templatemonster - 4 stycznia 2020
- Jak dodać wybrane fonty Google do edytora TinyMCE Advanced? - 4 stycznia 2020
- Jak dodać przyciski justowania i podkreślania w edytorze WordPressa? - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.