Jak dodać koszyk PayPal w WordPress?

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Jeśli posiadacie Państwo bloga lub stronę prywatną opartą o WordPress, może wyniknąć potrzeba dodania opcji dla sprzedaży produktów bezpośrednio na tej stronie bez mocnej przebudowy. Na przykład, chcecie sprzedawać własne książki, kursy, wyroby wykonane ręcznie itd. W takim przypadku zakładanie osobnego sklepu opartego o jeden z popularnych eCMS nie jest racjonalnym podejściem.
Przedstawiamy alternatywne rozwiązanie, które będzie znacznie prostszym i pozwoli w pełni spełnić Państwa potrzeby. Chodzi o darmową wtyczkę WordPress Simple PayPal Shopping Cart za pomocą której można sprzedać produkt i otrzymać wpłatę na poprzez konto PayPal. Pozwala ona dodać na stronę koszyka do realizacji zamówienia i opłacenie produkt za pomocą karty bankowej.
Instalacja wtyczki
Zainstalować wtyczkę można bezpośrednią z repozytorium WordPress. Dlatego należy przejść w panelu administracyjnym strony do sekcji Wtyczki => Dodaj nową. Dalej w pole „Słowo kluczowe” trzeba wpisać nazwę wtyczki „WordPress Simple PayPal Shopping Cart”.
Ustawienia wtyczki
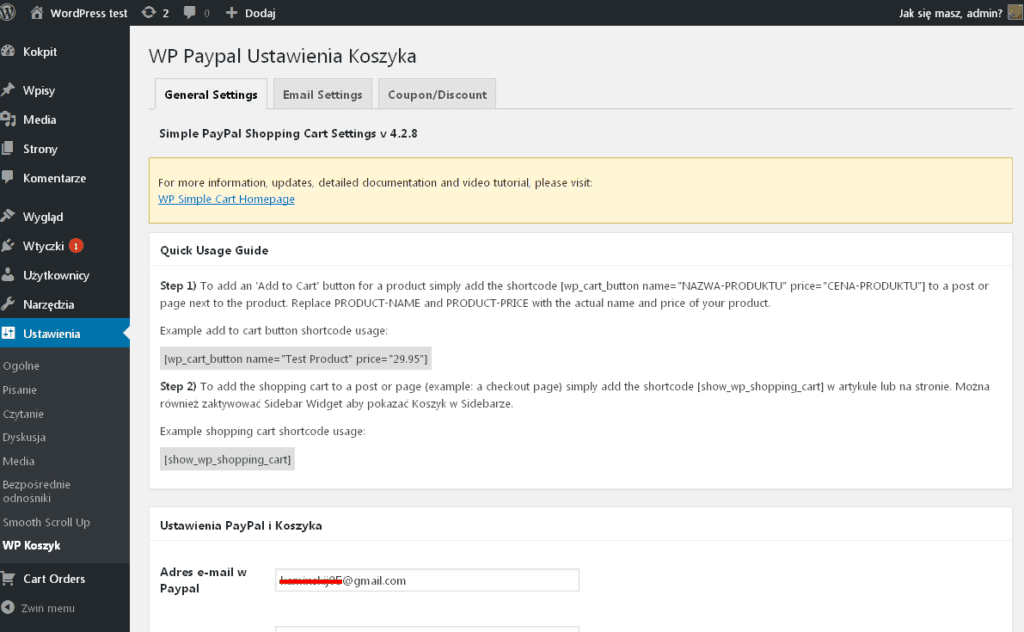
Po instalacji wtyczki należy ją włączyć. Następnie w panelu administracyjnym pojawi się sekcja Cart Orders i rozdział WP Koszyk w sekcji Ustawienia. Przejdziemy do wspomnianej powyżej sekcji Ustawienia => WP Koszyk.
 Jak widać na powyższym rysunku, opcje wtyczki podzielone są na 3 grupy, które znajdują się w odpowiednich zakładkach: General Settings (Ustawienia główne), Email Settings (Opcji poczty elektronicznej), Coupon/Discount (Kupon/Zniżka). W zakładce General Settings można zarządzać wyglądem koszyka oraz przycisku Add to Cart (Dodaj do koszyka).
Jak widać na powyższym rysunku, opcje wtyczki podzielone są na 3 grupy, które znajdują się w odpowiednich zakładkach: General Settings (Ustawienia główne), Email Settings (Opcji poczty elektronicznej), Coupon/Discount (Kupon/Zniżka). W zakładce General Settings można zarządzać wyglądem koszyka oraz przycisku Add to Cart (Dodaj do koszyka).

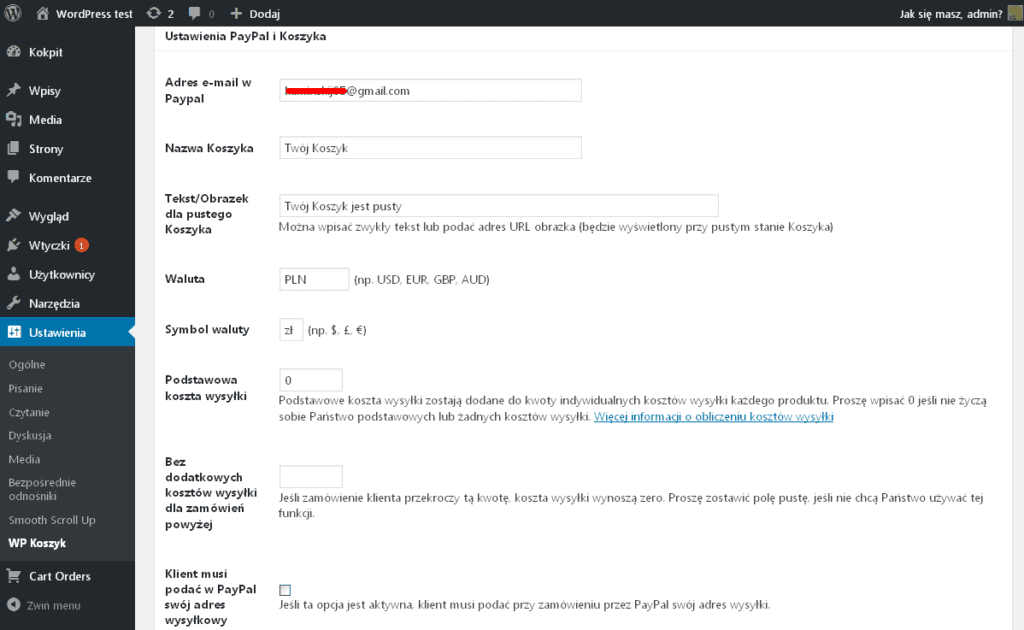
Ponieważ nasz wpis nosi charakter informacyjny, zostawmy wszystkie powyższe opcje bez zmian. Jednak pod czas użycia wtyczki musicie Państwo nie tylko dopasować wygląd przycisków do własnych potrzeb, lecz także wstawić poprawne dane dla konta PayPal aby otrzymywać wpłaty od klientów.
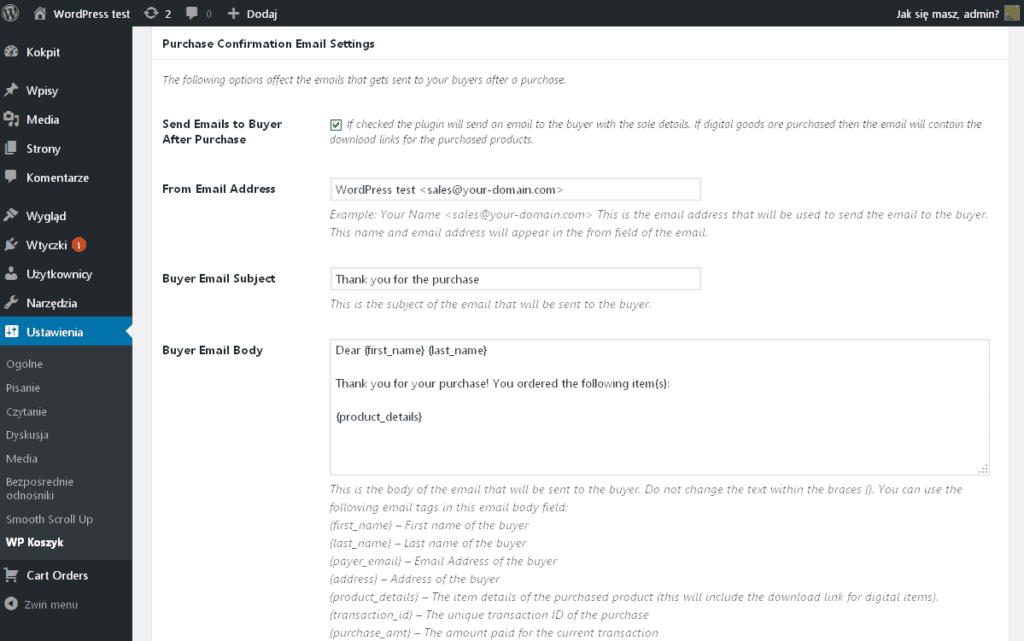
Część opcji w zakładce General Settings jest przetłumaczona na język polski. Na innych zakładkach niestety wszystko jest w języku angielskim. Przejdziemy do następnej zakładki Email Settings. Tutaj użytkownik może ustawić powiadomienia przychodzące na pocztę elektroniczną klienta i stworzyć szablony wiadomości email. W naszym przypadku zostawmy te opcje bez zmian. Ale zwrócimy uwagę Państwa, że zawartość listów wpływa bezpośrednio na współczynnik konwersji na stronie. A więc musicie odpowiedzialnio podejść do napisania powiadomień wysyłanych do klientów. W zakładce Coupon/Discount można stworzyć kupony ze zniżkami, dzięki czemu zaangażować klientów do zakupu produktów. Dla przykładu stworzymy jeden kupon ze zniżką 25%. Dlatego wypełnimy wszystkie pola i klikamy przycisk Save Coupon (Zapisz kupon).
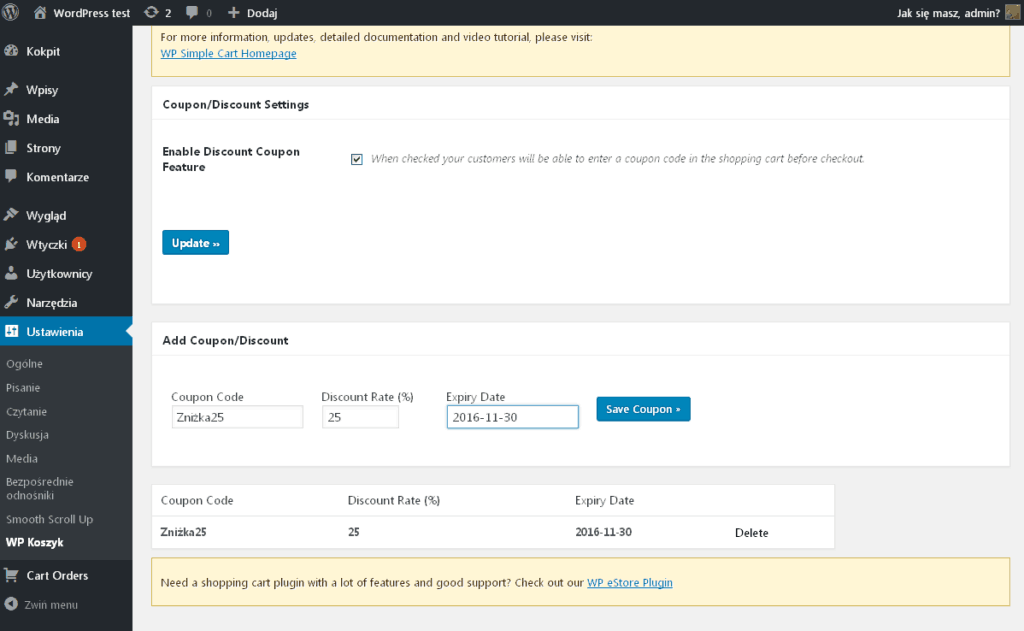
W zakładce Coupon/Discount można stworzyć kupony ze zniżkami, dzięki czemu zaangażować klientów do zakupu produktów. Dla przykładu stworzymy jeden kupon ze zniżką 25%. Dlatego wypełnimy wszystkie pola i klikamy przycisk Save Coupon (Zapisz kupon). Aby móc skorzystać z kuponów podczas zakupu produktów musi być aktywowana opcja Enable Discount Coupon Feature (Włącz funkcję kuponów ze zniżką) dostępna w tej zakładce.
Aby móc skorzystać z kuponów podczas zakupu produktów musi być aktywowana opcja Enable Discount Coupon Feature (Włącz funkcję kuponów ze zniżką) dostępna w tej zakładce.Po ustawieniu wszystkich opcji możemy przejść do testowania naszej wtyczki.
Testowanie wtyczki
Stworzymy teraz na stronie wpis z opisem produktu i dodamy do niego przycisk Kupuję. Podłączymy do panelu bocznego koszyk, aby nasze zamówienie było widoczne przy przejściu na inną stronę witryny. I na sam koniec przetestujemy jak działa zniżka i jak wygląda proces zakupu produktu.
Zaczniemy testowanie od stworzenia wpisu z produktem. Zróbmy to w tradycyjny sposób, wybierając w panelu administratora sekcję Wpisy => Dodaj nowy. Po dodaniu niezbędnej informacji dotyczącej produktu, wstawmy przycisk Kupuję. Aby to zrobić należy skorzystać się z shortcode, który jest opisany w zakładce General Settings wtyczki.
[wp_cart_button name="" price=""]
Atrybut button name oznacza nazwę produktu, a price – cenę. W naszym przypadku ten shorcode wygląda następująco:
[wp_cart_button name="Pierwsza książka" price="29.95"]
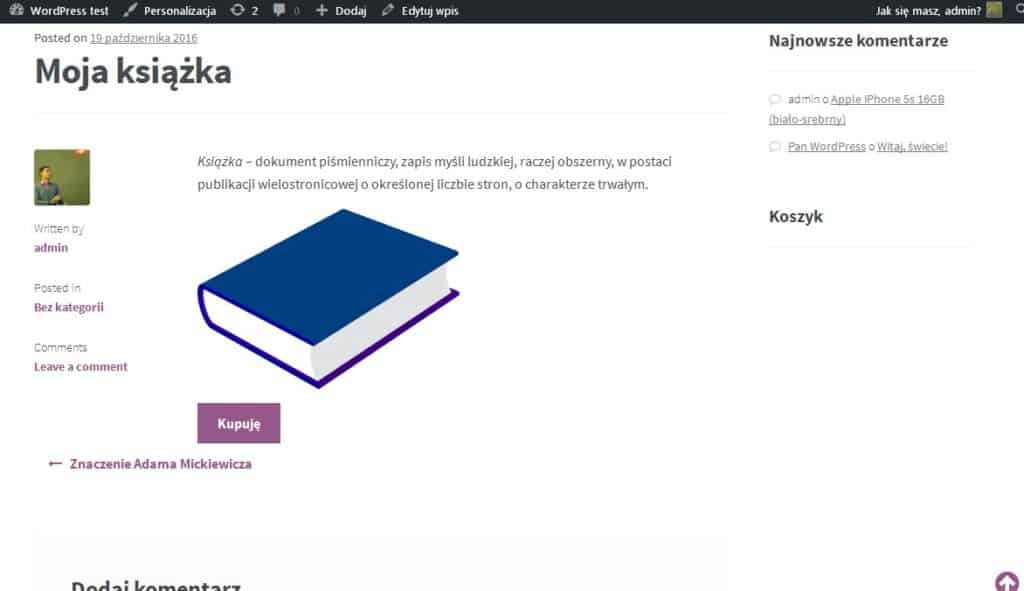
Po zapisywaniu wszystkich zmian przechodzimy na stronę z produktem.

Jak widać pojawił się przycisk po kliknięciu którego możemy dodać produkt do koszyka. Ale aktualnie nie mamy na stronie samego koszyka. Przechodzimy więc do następnego kroku.
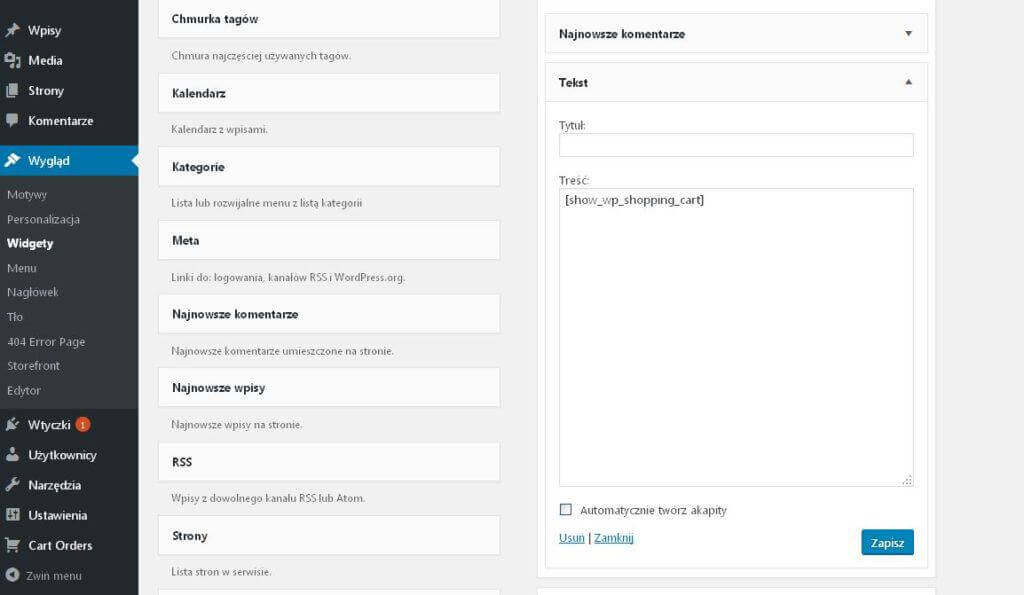
Dodamy do panelu bocznego koszyk. Dlatego przejdziemy do sekcji Wygląd => Widgety. Z pośród dostępnych obszarów dla widgetów wybieramy panel boczny i dodajemy do niego widget Tekst. Przy tym w pole treść należy wstawić następujący shortcode:
[show_wp_shopping_cart]
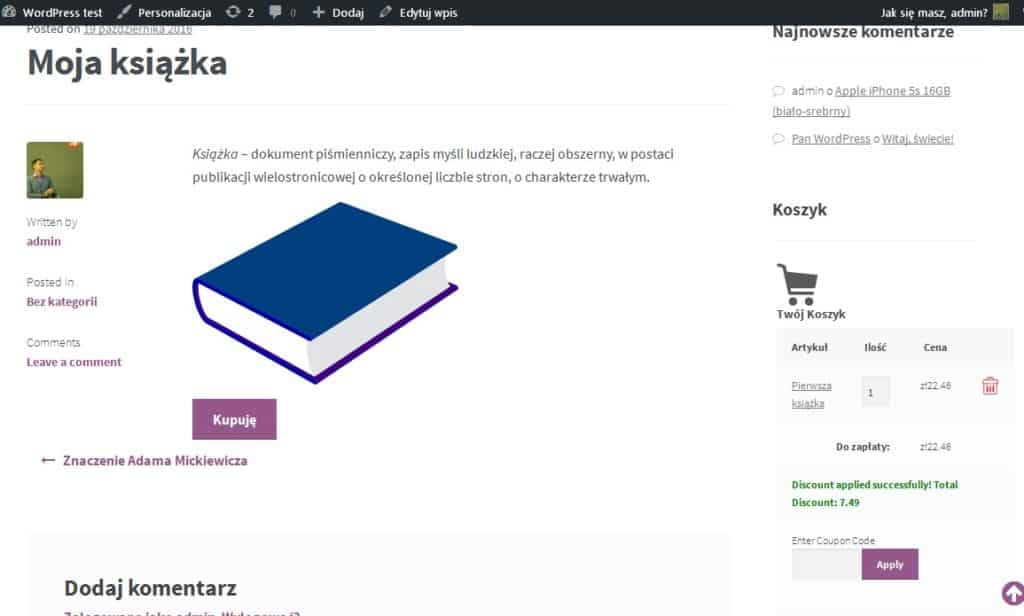
 Teraz możemy przejść do testowania zamówienia. Przede wszystkim skorzystamy z kuponu stworzonego podczas ustawienia wtyczki. Jest to kupon „Zniżka25”, który dodamy w odpowiednie pole Enter Coupon Code (Wpisz kod kuponu). Po zatwierdzeniu kuponu cena produktu zmniejszyła się odpowiednio o 25%.
Teraz możemy przejść do testowania zamówienia. Przede wszystkim skorzystamy z kuponu stworzonego podczas ustawienia wtyczki. Jest to kupon „Zniżka25”, który dodamy w odpowiednie pole Enter Coupon Code (Wpisz kod kuponu). Po zatwierdzeniu kuponu cena produktu zmniejszyła się odpowiednio o 25%.

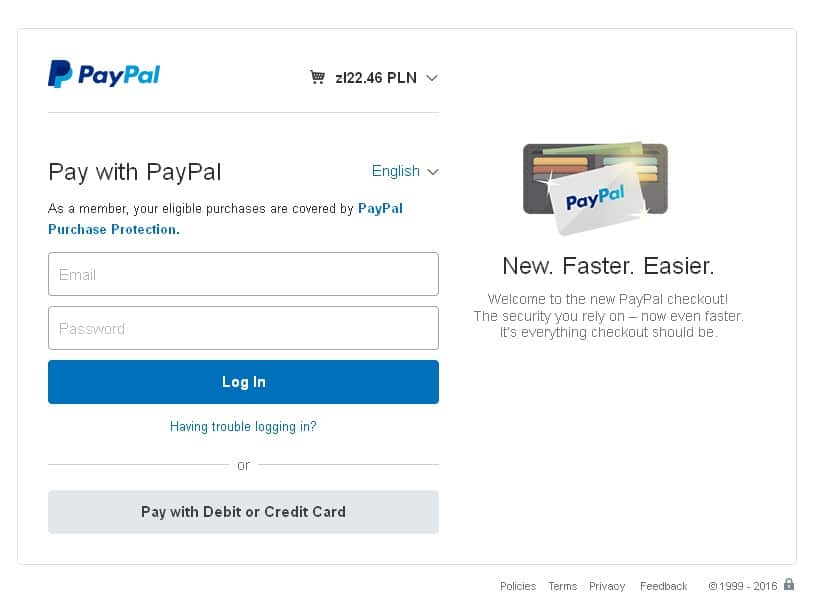
Aby kupić produkt należy przejść do okna płatności klikając odnośnik Płatność PayPal – szybko, bezpłatnie i bezpiecznie! na dole koszyka. Następnie przechodzimy do strony zrealizujemy zakup za pomocą konta PayPal, karty debetowej lub kredytowej.

Podsumowanie
Wtyczka WordPress Simple PayPal Shopping Cart to na prawda bardzo proste rozwiązanie dla realizacji mikropłatności na stronie. Jeśli planujecie sprzedawać własne kursy lub książki, przy tym nie chcecie tworzyć sklepu www, podana wtyczka pozwoli spełnić wszystkie wasze potrzeby.
- 10 trendów w projektowaniu stron internetowych www 2020 - 4 stycznia 2020
- Jak sprawdzić czy wtyczka jest bezpieczna? - 4 stycznia 2020
- Ochrona przed spamem w WordPress bez wtyczek - 4 stycznia 2020
- Nowa paczka darmowych motywów od TemplateMonster - 4 stycznia 2020
- Jak korzystać z fontów Google na stronie www? - 4 stycznia 2020
- Jak wyświetlać losowe wpisy w WordPress? - 4 stycznia 2020
- Trendy w projektowaniu stron 2018 - 4 stycznia 2020
- Darmowe motywy 2017 od Templatemonster - 4 stycznia 2020
- Jak dodać wybrane fonty Google do edytora TinyMCE Advanced? - 4 stycznia 2020
- Jak dodać przyciski justowania i podkreślania w edytorze WordPressa? - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.

